Loading
컨텐츠를 불러올 때, 빈 화면이나 고정된 화면을 사용하는 것은 앱이 멈춰있는 것 처럼 보이게 합니다.
- 로딩 중인 것을 명확하게 하세요.
- Activity Spinner를 상요해서 어떤 작업이 진행중이라는 것을 표현하거나 진행상태를 보여주어서 사용자들이 얼마나 더 기다려야 하는지 알리는 것이 좋습니다.
- 컨텐츠를 최대한 빨리 보여주세요.
- 화면은 곧바로 보여주고 텍스트, 그림, 애니메이션 등을 상용해서 컨텐츠가 로딩중이라는 것을 표현하세요.
- 로딩시간 동안 사용자들을 즐겁게 하거나 앱에 대해 알려주세요.
- 게임의 팁을 보여주거나, 영상을 보여주는 것을 고려해보세요.
- 앱의 스타일과 잘 맞는 로딩 애니메이션을 사용해서 몰입감 있는 경험을 제공하세요.
1. 사용자에게 로딩을 납득할 수 있는 충분한 정보를 제공
스피너 로딩

대부분의 스피너 로딩은 1~2초 사용이 되기 때문에, 로딩 시간이 얼마나 걸리는지 알수 없지만 3초이상 걸리는 것이 있으면 남은 시간을 표시하는 것이 사용자로 하여금 편하게 기다릴수 있게 해준다.
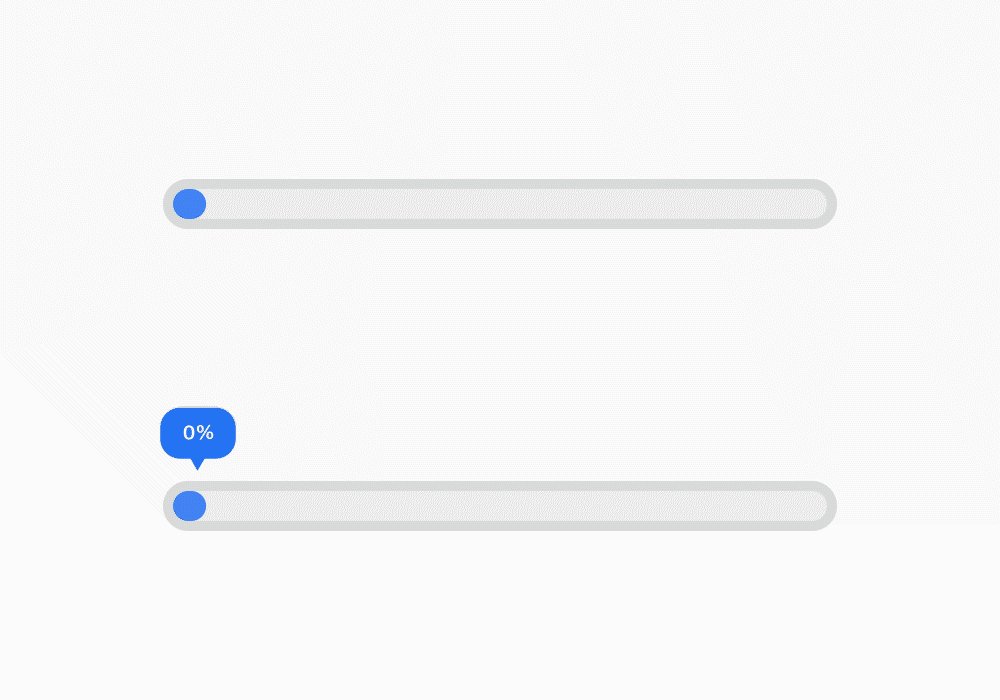
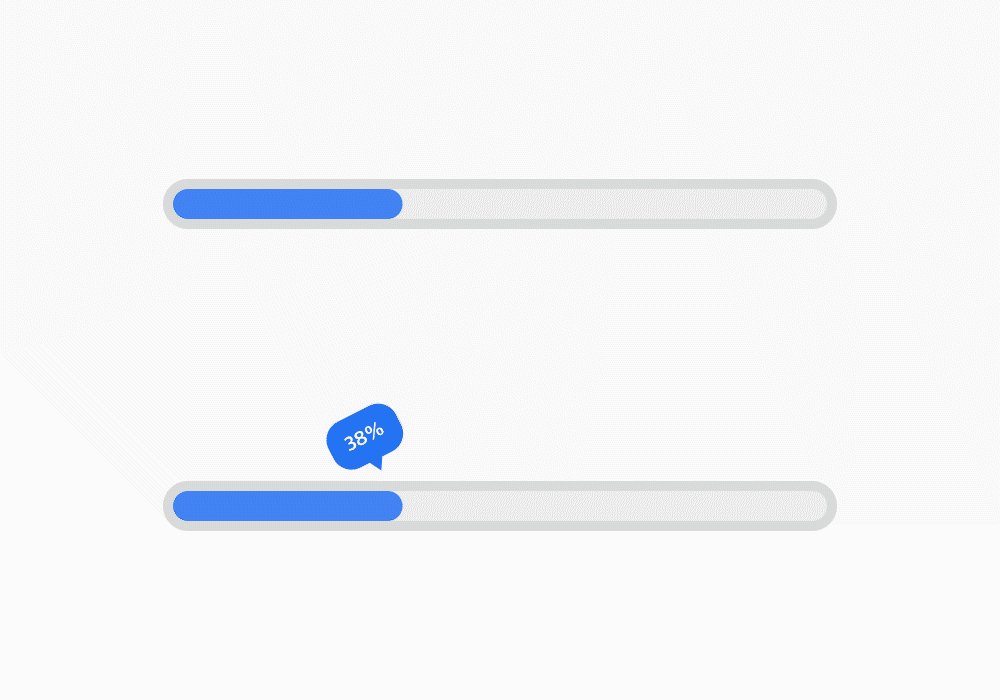
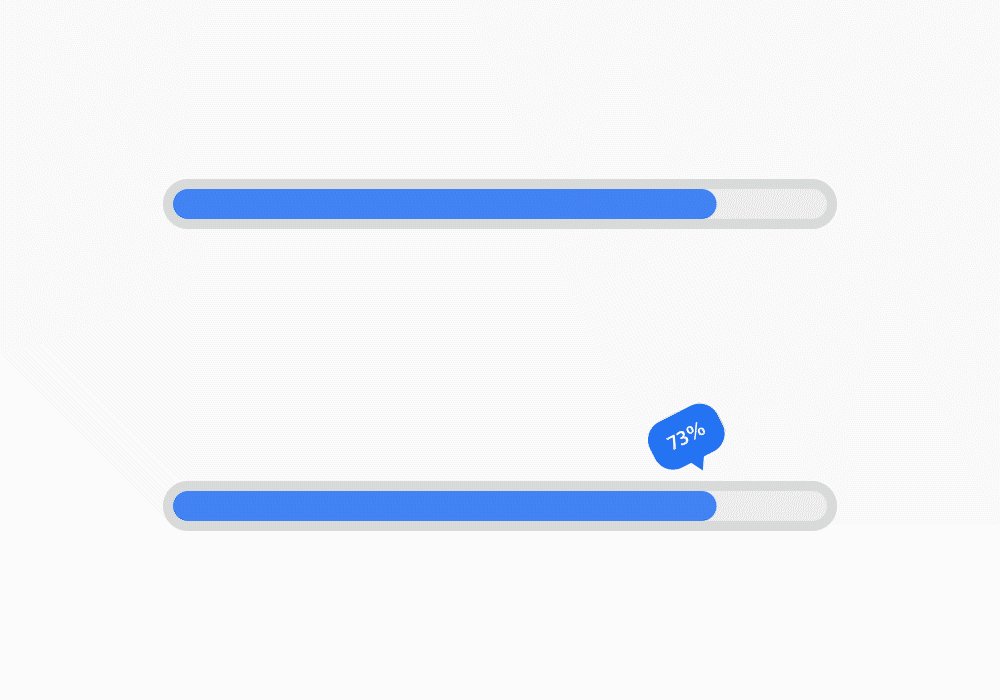
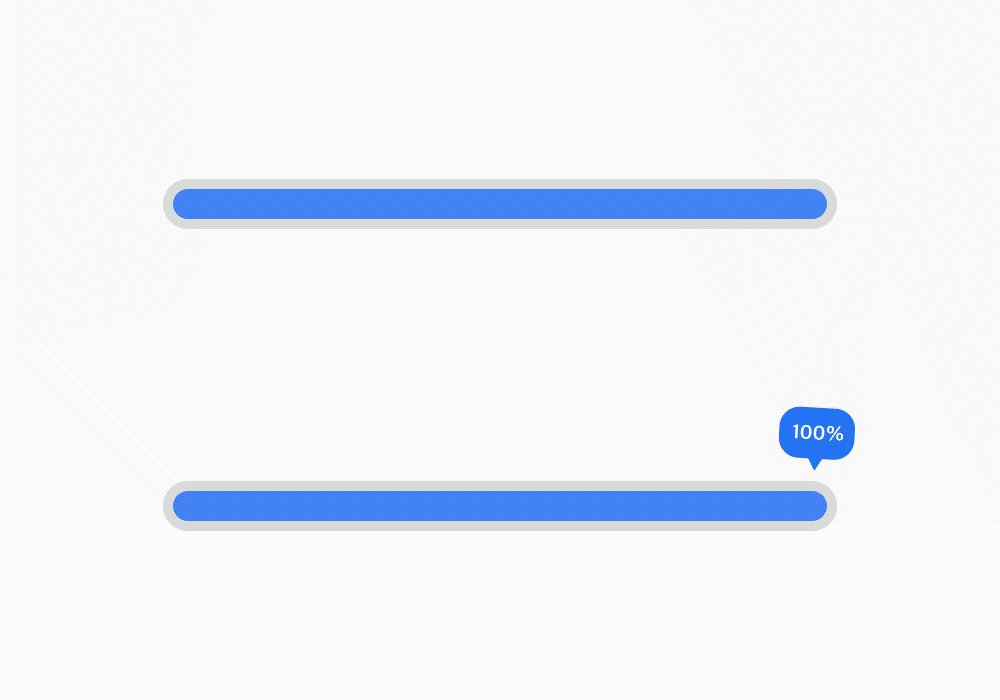
프로그래스 바 로딩

상단에 있는 로딩은 얼마나 걸릴지 알수 없어서 어느 정도 로딩이 됐는지에 대한 정확한 수치가 없어 가늠만 할 수 있다.
하단에 위치한 로딩처럼 어느 정도 진행이 되었는지 혹은 진행 시간이 얼마나 남아 있는지 등의 정보를 함께 넣어준다면 사용자가 잠시 다른 일을 보고 와도 될 정도의 안심을 줄 수 있게 됩니다. 프로그래스 바는 시각적인 정보와 수치 정보 이 두 가지를 담을 수 있어 긴 로딩 시간에 사용하기 적합합니다.
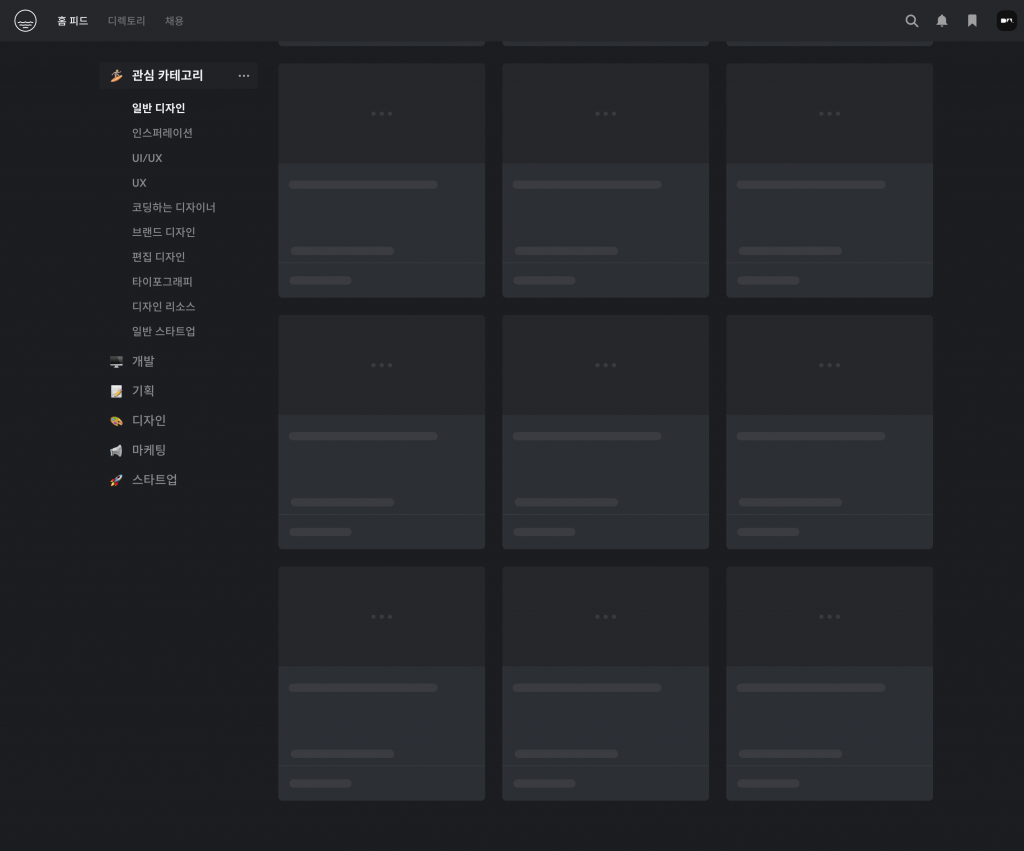
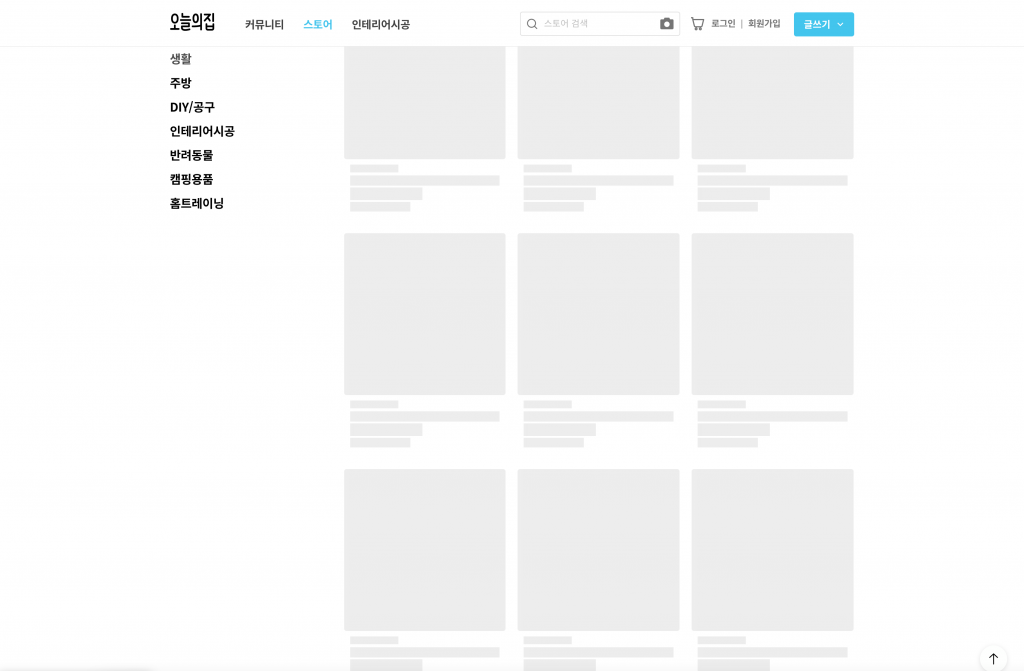
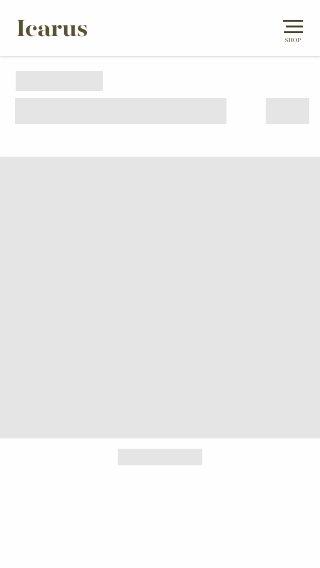
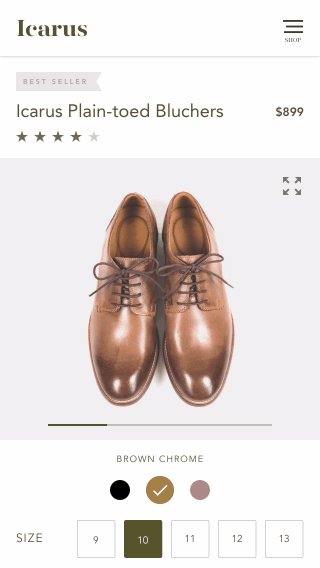
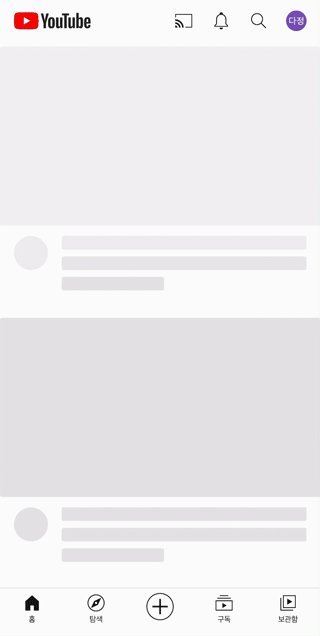
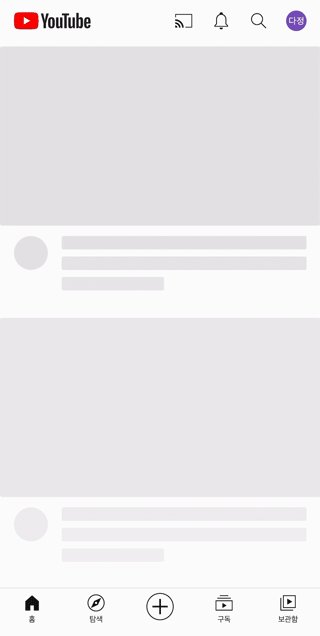
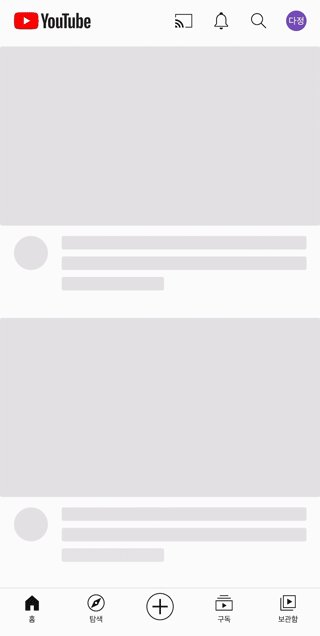
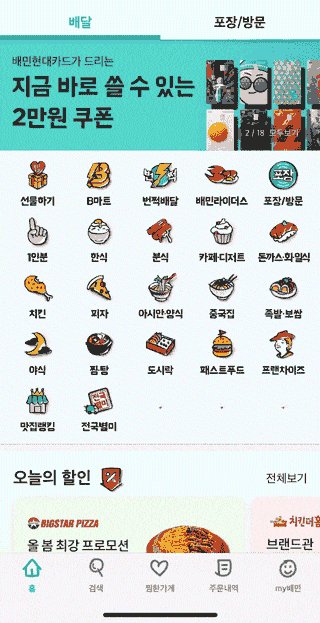
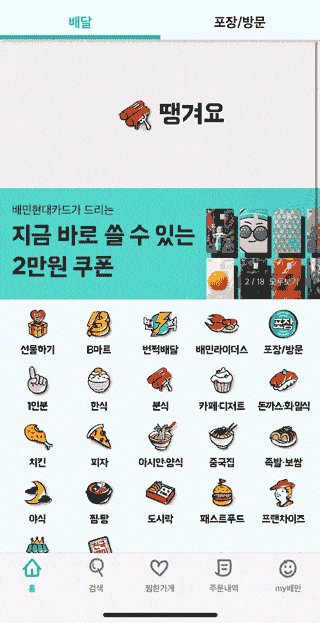
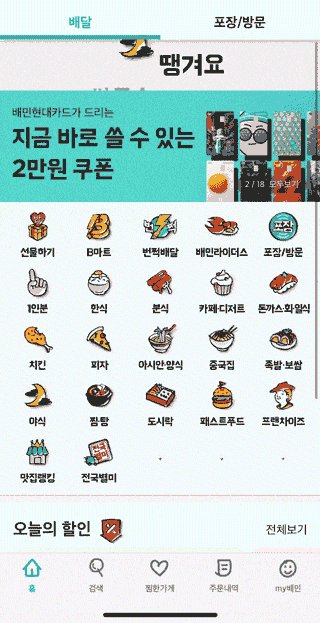
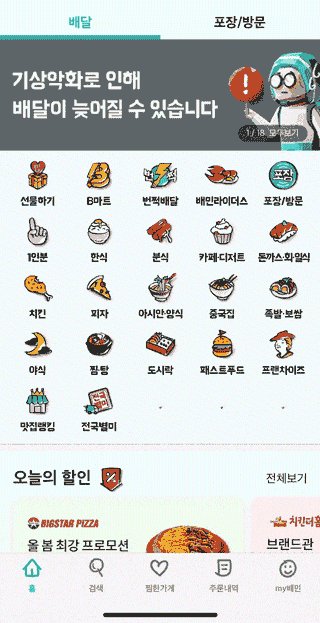
스켈레톤 로딩


프로그래스 바와 같이 시각적으로 정보가 보여지는 로딩인 스켈레톤은 빈 화면 대신에 다음 화면에 나올 것을 미리 보여주는 로딩입니다.
앞에서 말한 스피너 로딩, 프로그래스 바 로딩과 스켈레톤 로딩의 차이점은 대기시간이 아닌 ‘진행 상황’에 집중할 수 있는 로딩이라는 것입니다. 꼭 수치상의 정보가 아니더라도 미리 화면을 보여줌으로써 사용자에게 다음 나올 화면을 예측할 수 있는 정보를 제공합니다.
그리고 사용자에게 로딩이 끝난 후 나오게 되는 화면을 보고 놀라지 않도록 할 수 있는 장점이 있습니다.
2. 속임수 사용하기
책에서는 ‘물리적인 시간과 거리는 정확하게 예측하고 계산할 수 있지만 기다림에 대한 사람들의 인식은 물리학이 아닌 심리학의 지배를 받는다’라고 했습니다. 때문에 우리는 사용자들에게 체감상 빠르게 로딩이 되는 것처럼 느껴질 수 있도록 제작할 수 있습니다.
그 방법으로 로딩에 애니메이션을 활용한 속임수를 주는 것입니다. 애니메이션을 어떻게 사용하느냐에 따라 사용자들이 체감상 느끼는 로딩 시간이 달라지게 됩니다.
캐나다 프로덕트 디자이너인 Bill Chung은 ‘스켈레톤 로딩에 어떤 애니메이션을 적용하여 사용했을 때 가장 시간이 짧다고 느껴지는가’에 대한 실험을 진행했습니다.


그 결과 테스트에 참가한 사용자들은 정적인 것보단 동적인 것, 빠른 속도보단 느린 속도의 애니메이션, 펄싱(pulsing) 애니메이션 보단 웨이브(wave) 애니메이션을 사용했을 때 기다리는 체감속도가 빠르다고 느꼈습니다. 또한, 애니메이션이 나타나는 방향도 영향을 미쳤습니다. 그리고 왼쪽에서 오른쪽으로 보여주는 것이 로딩 시간을 좀 더 빠르게 느꼈다고 했습니다.
물론 애니메이션을 그대로 따르지는 않아도 상관없습니다. 다만, 스케레톤의 로딩인 정적인 로딩만 있으면 다음에 나올 화면을 예측 할수는 있지만 현재 로딩이 진행 중인지는 알수 없습니다. 그래서 동적인 애니메이션을 사용해 사용자에게 로딩이 진행 중인것을 알 수 있게합니다.


3. 기억에 남을 독특하고 즐거운 긍정적 경험 느끼게 하기
로딩도 애니메이션이나 디자인을 독특하고 재미있게 제작한다면 사용자의 흥미로움을 자극해 주의를 더욱 끌 수 있게 됩니다.
또 기다림의 시간을 따분하지 않도록 해주며, 동시에 즐거운 기다림의 경험으로 느끼게 할 수 있습니다.
여기에 브랜드 아이덴티티를 담은 로딩으로 제작한다면 사용자에게 브랜드 이미지를 긍정적인 이미지로 기억되는 일석이조의 효과를 얻을 수 있게 됩니다.



출처: https://blog.rightbrain.co.kr/?p=12479
RightBrain lab - 라이트브레인 블로그
RightBrain lab은 라이트브레인만의 UX 인사이트와 소중한 현장 경험들을 함께 나눔으로써 서로간의 성장을 돕고 꾸준히 공부해 가는 열린 소통의 장입니다.
blog.rightbrain.co.kr
'IOS > HIG(UI,UX)' 카테고리의 다른 글
| [HIG] Navigation (0) | 2022.05.29 |
|---|---|
| [HIG] Accessing User Data and Resources (0) | 2022.05.29 |
| [HIG] Modality (0) | 2022.05.29 |
| [HIG] Onboarding (0) | 2022.05.23 |
| [HIG] Launching (0) | 2022.05.23 |