Navigation
사람들은 그것이 그들의 기대를 충족시키기 전까지 앱의 네비게이션을 알아차리지 못한다. 개발자는 네비게이션에 주의를 끌지 않으면서 앱의 구조와 목적을 도와주는 방식으로 네비게이션을 구현해야한다.
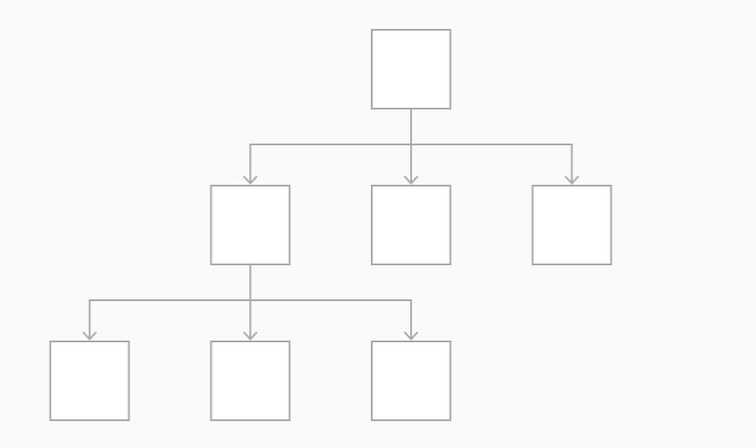
계층적 네비게이션 (Hierarchical Navigation)

목적 화면에 도닥할 때 까지 한 화면 당 하나의 선택만 있도록 해라. 다른 목적지로 가기 위해서는 단계를 되돌리거나 처음부터 다시 시작하여 다른 선택을 해야한다.
설정 앱과 메일 앱은 계층적 네비게이션 스타일을 사용한다.
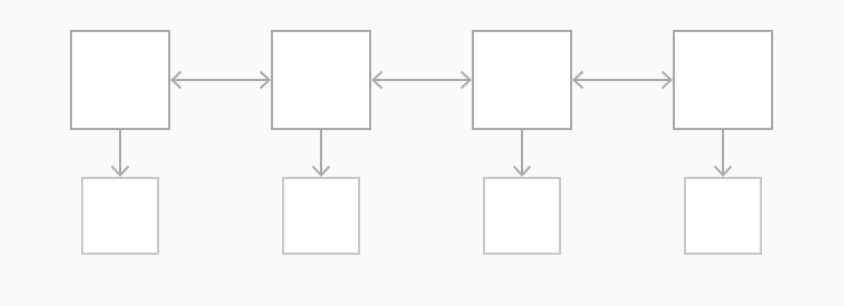
플랫 네비게이션 (Flat Navigation)

여러 콘텐츠 범위 사이에서 전환한다. 뮤직, 앱 스토어가 플랫 네비게이션 스타일을 이용한다.
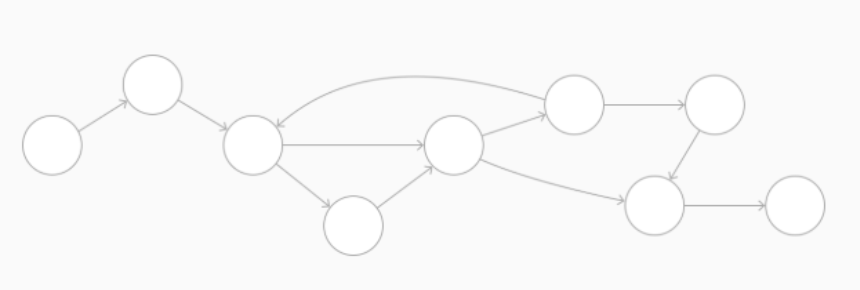
컨텐츠 중심 혹은 경험 중심 네비게이션

컨텐츠 사이에서 자유롭게 움직이거나 컨텐츠 자체가 네비게이션을 결정한다. 게임, 북 또는 다른 몰입감 있는 앱이 보통 이 방식의 네비게이션을 사용한다.
몇몇 앱은 여러 스타일의 네비게이션을 혼합하기도 한다. 플랫 네비게이션 스타일을 사용하는 앱에서 각 카테고리 마다 계층형 네비게이션을 사용할 수도 있다.
명확한 경로를 제공해라.
사용자는 항상 현재 위치가 앱 내에서 어디에 있는지 알고 있어야 하며, 다음 목적지로 어떻게 가야하는지 알아야한다. 네비게이션 스타일에 관계없이, 컨텐츠로 가는 경로는 논리적이고, 예측 가능하며, 따르기 쉬워야 한다.
일반적으로 각 화면 당 하나의 경로를 제공해라. 만약 다양한 컨텍스트에서 화면을 보여야 한다면 action sheet, alert, popover 나 modal view를 고려하자.
빠르고 쉽게 컨텐츠에 접근할 수 있도록 데이터 구조를 설계해라
최소 탭, 스와이프, 스크린 수를 요구하도록 정보 구조(information structure)를 구성할 것.
유동성을 만들기 위해 터치 제스처를 활용할 것
최소한의 마찰(터치)로 인터페이스를 움직일 수 있도록 해라. 예) 화면의 사이드를 스와이프하여 그 전 화면으로 돌아가는 것.
기본 네비게이션 요소를 사용해라
page control, tab bar, segmented control, table view, collection view, split view과 같은 기본 요소를 사용해라. 사용자들은 이미 이러한 요소에 친숙해져 있으며, 앱의 사용법을 직관적으로 알 수 있다.
데이터의 계층을 탐색하기 위해 네비게이션 바를 사용해라
네비게이션 바의 타이들은 현재 계층의 위치를 표시해준다. back 버튼으로 쉽게 그 전 위치로 돌아갈 수 있다.
컨텐츠 혹은 기능의 모음을 표시하려면 탭바를 사용해라.
탭바는 현재 위치와 관계없이 빠르고 쉽게 카테고리를 스위치 할 수 있다.
아이패드에서는 탭바 대신 스플릿 뷰를 사용해라
스플릿 뷰는 큰 화면에서 효과적으로 탭바와 같이 빠른 전환을 제공해 준다.
같은 타입의 컨텐츠를 가진 다량의 페이지를 표시할 때는 페이지 컨트롤을 이용해라
페이지 컨트롤은 현재 페이지와 사용 가능한 페이지 수를 명확하게 전달한다. 예를 들어, 날씨 앱에서 지역 별 날씨 페이지를 보여주기 위해 페이지 컨트롤을 사용한다.
Tip)
segmented control 과 toolbar는 전환을 하지 않는다. (don't enable navigation) - 즉, 현재 화면을 벗어나지 않는다. 세그먼트 컨트롤은 다른 카테고리의 정보를 표시할 때, 툴바는 현재 컨텍스트와 상호작용을 제공할 때 사용해라.
탐색 디자인은 사용자가 제품과 상호 작용하고 사용할 수 있도록 하는 시스템을 만드는 것입니다. 이것은 당신이 알아야 할 모든 것입니다
UX 디자인 커뮤니티에서는 UX가 '보이지 않는' 것이라는 이야기가 많습니다 . 사람들이 일반적으로 의미하는 바는 디자이너는 사용자가 경험을 하고 있다는 사실을 거의 눈치채지 못할 정도로 원활하게 진행되는 UX를 제작해야 한다는 것입니다. 바로 이것에 대한 책, 즉 최고의 인터페이스에는 인터페이스가 없습니다.
내비게이션 디자인이란?
탐색 디자인은 사용자가 웹 사이트 또는 앱을 탐색하는 방법을 만들고 분석하고 구현하는 분야입니다.
탐색은 사용자가 제품과 상호 작용하고 제품을 사용하는 방식에서 중요한 역할을 합니다.
이러한 즐거운 상호 작용을 만들기 위해 디자이너는 링크, 레이블 및 기타 UI 요소를 포함한 디자인 패턴의 조합을 사용합니다. 이러한 패턴은 관련 정보를 제공하고 제품과의 상호 작용을 더 쉽게 만듭니다.
- 사용자의 이해도 향상
- 당신의 제품을 사용하여 그들에게 자신감을 주십시오
- 제품에 대한 신뢰성 제공
가장 좋은 종류의 탐색 디자인은 사용성을 촉진하는 디자인입니다. 잘못된 탐색은 제품의 사용자 수가 줄어들고 이것이 탐색 디자인이 사용자 경험 디자인의 중심이 되는 이유입니다.
탐색 디자인은 복잡하고 사용자 경험을 최적화할 때 선택할 수 있는 디자인 패턴이 많습니다. 디자인 패턴은 문제에 대한 일반적이고 재사용 가능한 솔루션입니다.
어떤 패턴도 다른 패턴보다 반드시 더 나은 것은 아닙니다. 제품에 사용하는 각 패턴은 구현 전에 신중하게 고려하고 테스트해야 합니다.
이렇게 하면 선택한 탐색 패턴이 제품에 적합하지만 더 중요한 것은 사용자에게 적합하다는 것입니다.
“잘 설계된 비즈니스 프로그램은 구조와 조직을 최대한 명확하게 만들어야 합니다. 사용자는 리소스와 정보가 숨겨진 위치의 미스터리를 푸는 데 시간을 낭비하고 싶지 않습니다."
탐색 디자인의 중요성을 간과해서는 안 되는 다른 이유는 다음과 같습니다.
- 브랜드를 반영합니다.
- 사용자에게 위치를 알려줍니다
- 정보에 대한 액세스를 제공합니다
1. 탐색은 명확하고 직관적이어야 합니다.
모바일은 공간이 작기때문에 모든 것이 더 눈에 띄게 됩니다. 따라서, 앱 탐색의 실수는 웹 기반 앱보다 경험에 더 큰 영향을 미칠 수가 있습니다.

사용자는 버튼이 무엇을 하고 링크가 어디로 갈 것인지 궁금해 하고 싶지 않습니다. 사용성 관점에서 탐색이 대상 사용자에게 직관적인 것이 중요합니다. 따라서 탐색 디자인은 직관적인지 확인이 필요합니다.
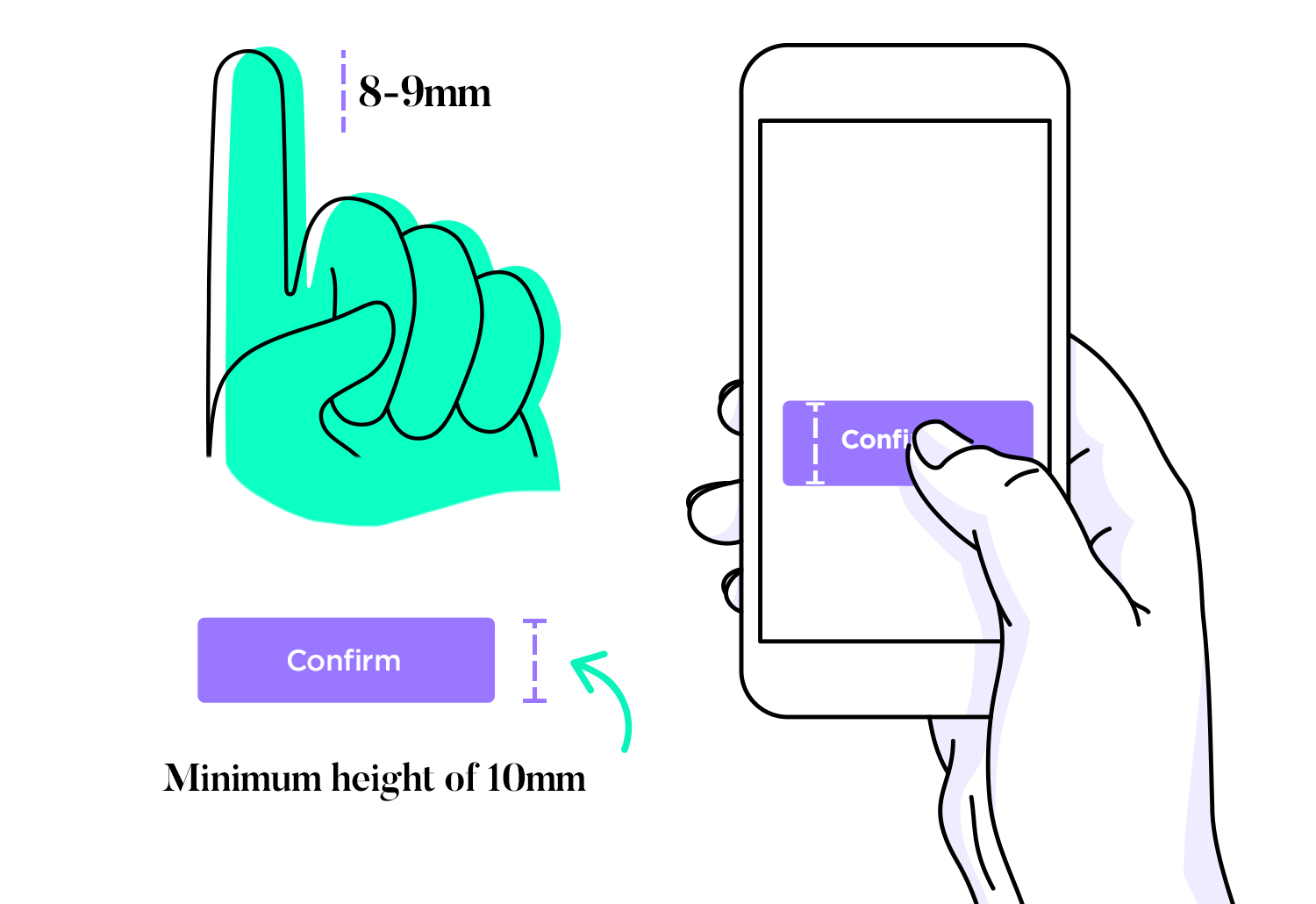
2. 손가락과 손의 위치를 고려하십시오.
이것은 모바일 앱에서 매우 중요합니다. 사용자의 손가락이 항상 가는 것은 아니지만 모든 사람이 앱을 편안하게 사용할 수 있어야 합니다. 아이콘을 반복적으로 탭하려고 하고 아무데도 갈 수 없어 시간을 낭비하고 싶은 사람은 없습니다. 그렇게 되면 답답하고 주의가 산만해지며 디자인 팀이 만들기 위해 열심히 일한 세심하게 계획된 경험을 망칠 수 있습니다.
즉, 대부분의 사람들이 첫 번째 시도에서 성공적으로 탭할 수 있도록 링크와 버튼이 충분히 커야 합니다. 일반적인 조언은 모든 버튼에 최소 10mm 크기를 설치하는 것입니다.

고려해야 할 또 다른 사항은 탐색을 지원하는 요소 사이의 간격입니다. 모든 것이 충분히 커서 사용자가 탭하려고 할 때 스트레스를 받지 않도록 해야 합니다. 근처에 있는 임의의 요소를 탭하지 않도록 사용 가능한 공간이 필요합니다.
3. 콘텐츠는 읽을 수 있어야 합니다.
모바일 화면은 컴퓨터보다 훨씬 작기 때문에 재생 중인 콘텐츠의 가독성 문제가 발생합니다. 대부분의 앱에서 탐색은 텍스트 기반이지만 일부 앱에서는 햄버거 메뉴 아이콘과 같은 아이콘에 의존합니다.
사용자가 실제 콘텐츠에서 링크 및 버튼 텍스트에 이르기까지 아무 것도 읽는 데 어려움을 겪지 않기를 원합니다. 모바일 탐색의 경우 크기가 중요합니다. 탐색을 테스트하고 사용자가 탐색과 상호 작용하는 방식을 확인하기 위해 탐색 프로토타입을 만드는 것은 필수적입니다.
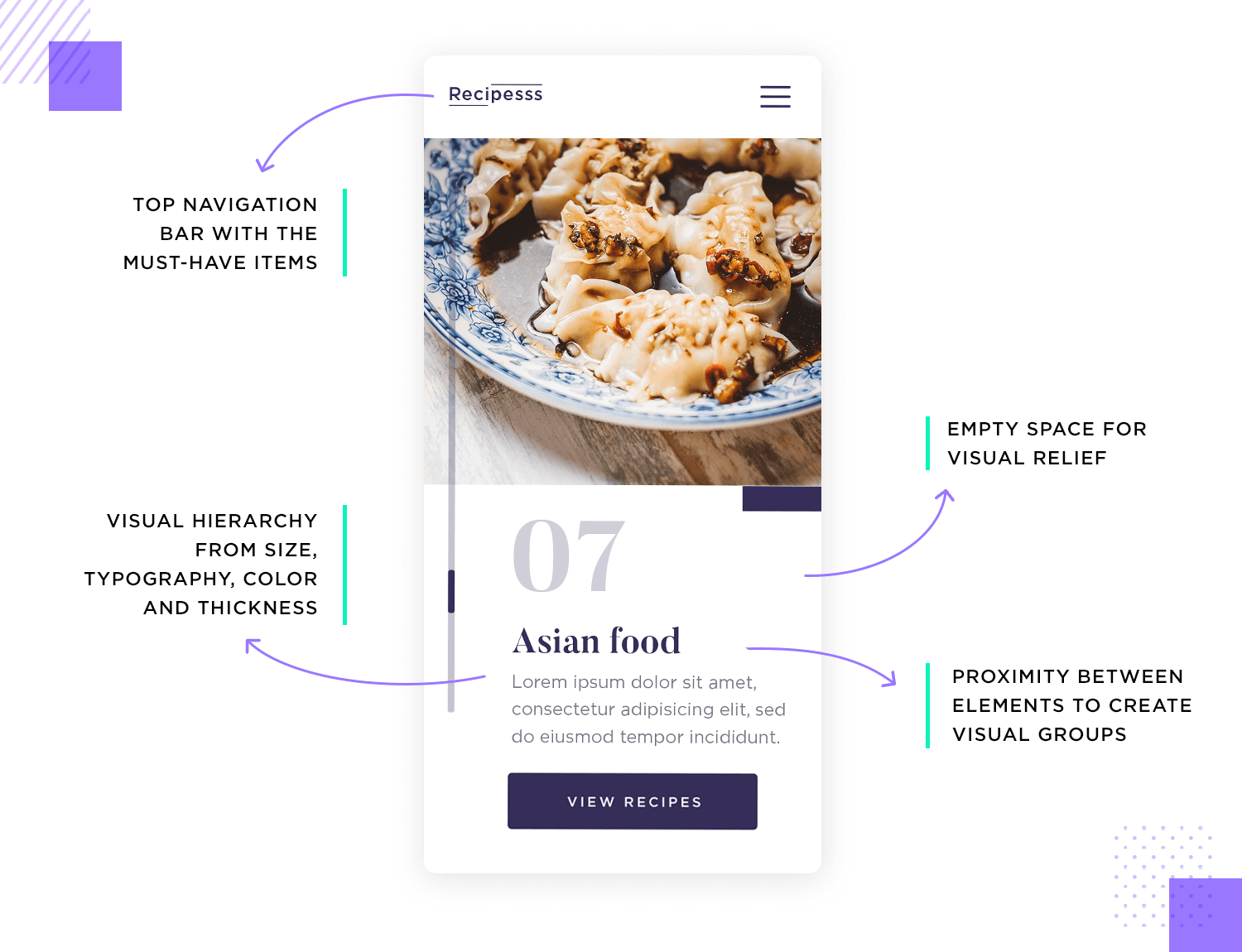
4. 어수선함을 피하고 시각적 계층 구조를 존중하십시오.
작은 화면은 혼란스러운 함정에 빠지기가 훨씬 쉽다는 것을 의미합니다. 모바일 앱 디자인에서는 디자이너가 사용자 경험에 절대적으로 중요하지 않은 것은 모두 버리고 디자인에 있을 수 있는 불필요한 부분을 제거해야 합니다. 미니멀리즘은 특정 스타일의 UI 디자인일 수 있지만 모든 디자이너는 모바일 앱을 만들 때 이 스타일을 사용합니다. 적은 수의 요소라도 시각적 균형이 없으면 사용자는 여전히 혼란을 느낄 수 있습니다. UI 레이아웃, 콘텐츠 및 탐색까지 함께 작동하여 사용자의 시선을 화면 주위로 안내하는 것이 매우 중요합니다 . 여기에는 콘텐츠가 특정 계층 구조를 유지하도록 하고, 요소 간의 근접성을 분석하고, 시각적 완화를 위해 충분한 빈 공간을 허용하는 것이 포함됩니다.

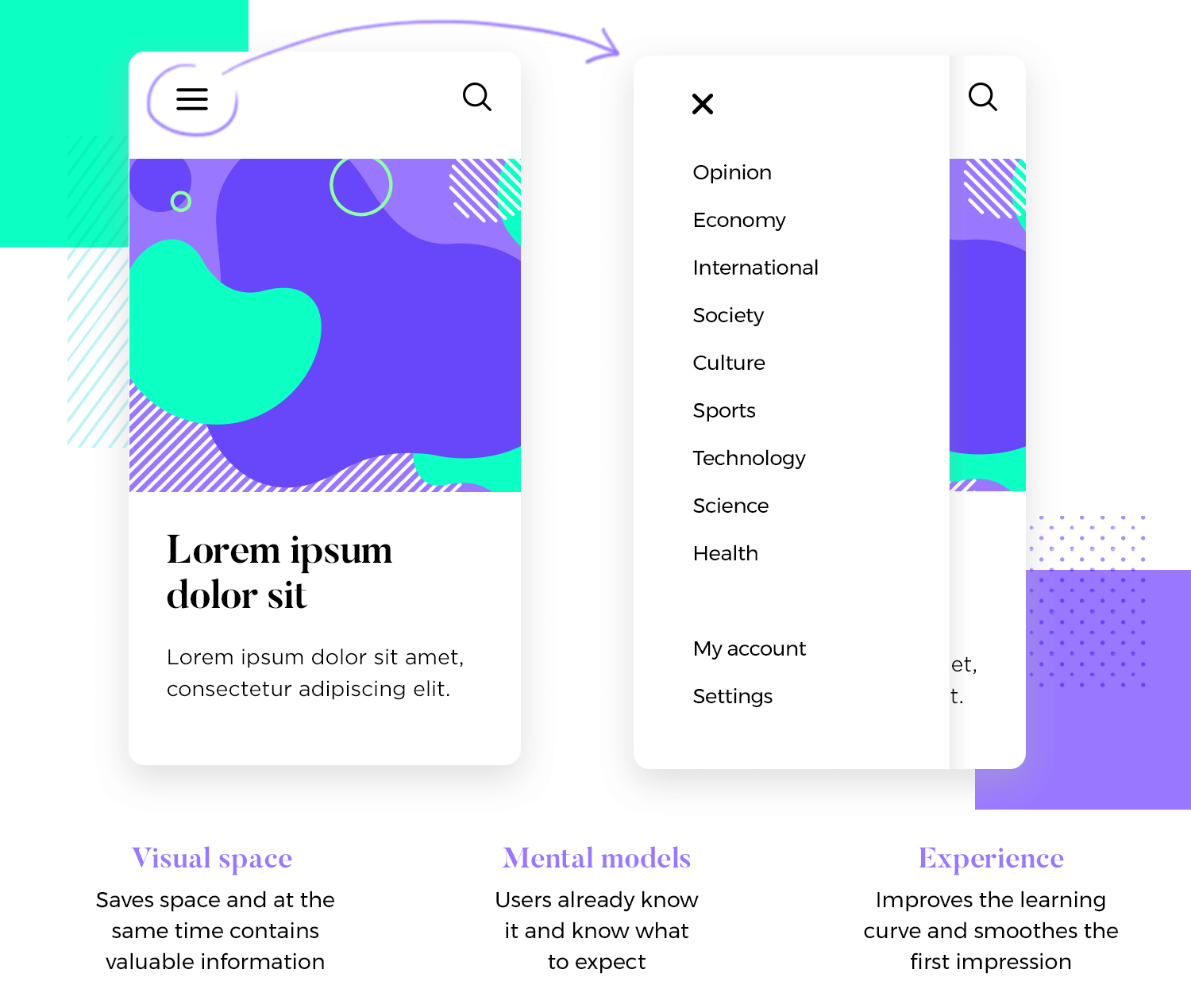
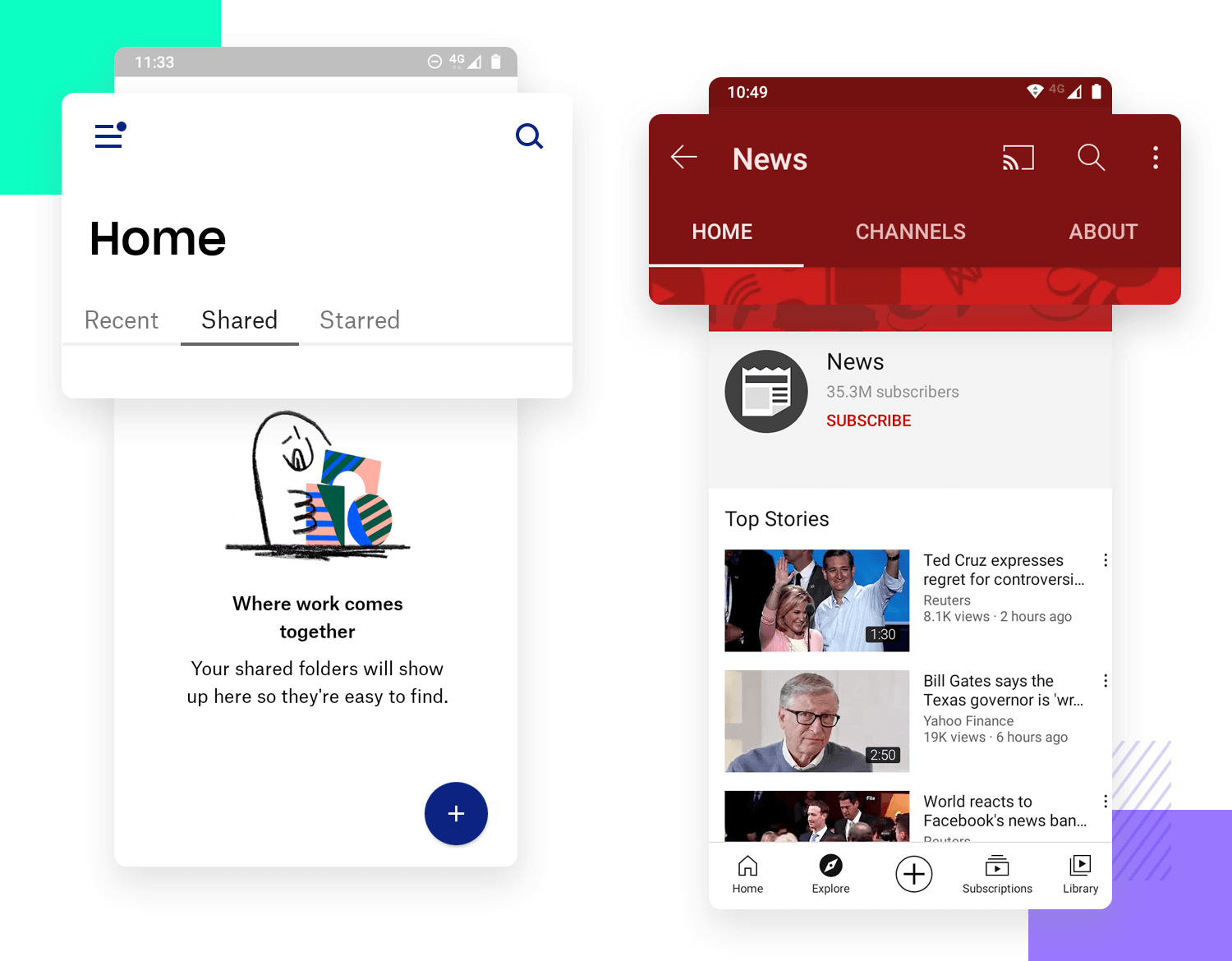
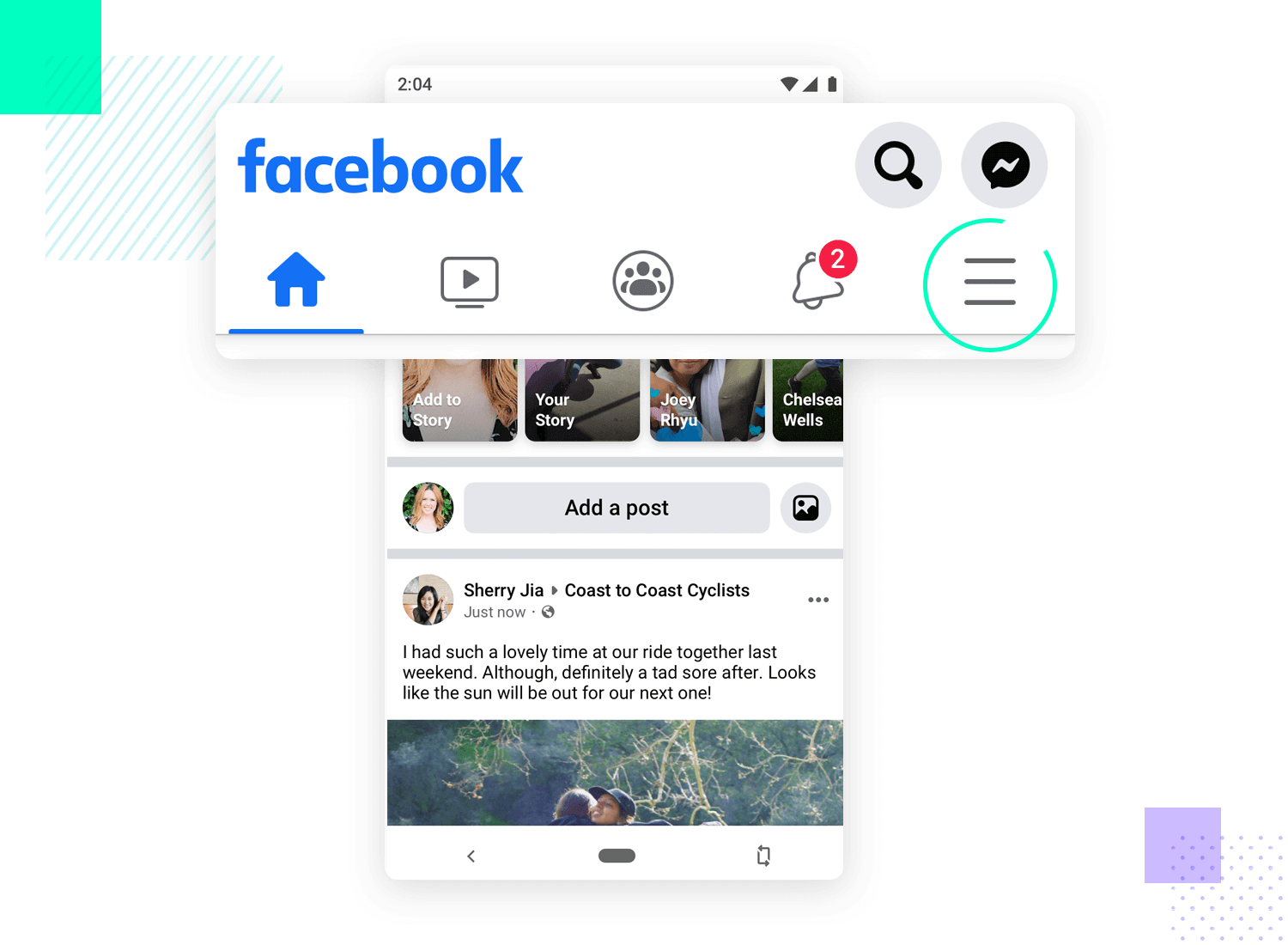
1. 햄버거 메뉴
악명 높은 햄버거 메뉴 -> 일부 디자이너는 햄버거 메뉴를 매우 싫어합니다.
제한된 공간을 가지고 노는 상황에서 햄버거 메뉴는 사용자가 더 많은 화면 공간을 즐길 수 있도록 더 정교한 탐색을 숨기는 방법입니다.
디자이너가 의존하게 된 다른 많은 UI 구성 요소와 마찬가지로 햄버거 메뉴는 디자인에 또 다른 큰 이점을 제공합니다.

물론 이것도 단점이 있습니다. 햄버거 메뉴를 사용할 때 일부 디자이너는 탐색 옵션을 숨기면 사용자 경험을 개선하는 대신 방해할 수 있다고 말합니다. 이에 대한 일부 주장에는 사용자가 UI에서 적극적으로 검색하지 않는 한 사용자가 이를 알아차리지 못할 수 있다는 것이 포함됩니다. 그리고 다른 사람들은 중요한 링크와 버튼을 숨겨서 사용자가 첫 만남에서 제품을 발견하는 것을 더 어렵게 만들 수 있다는 사실에 중점을 둡니다.
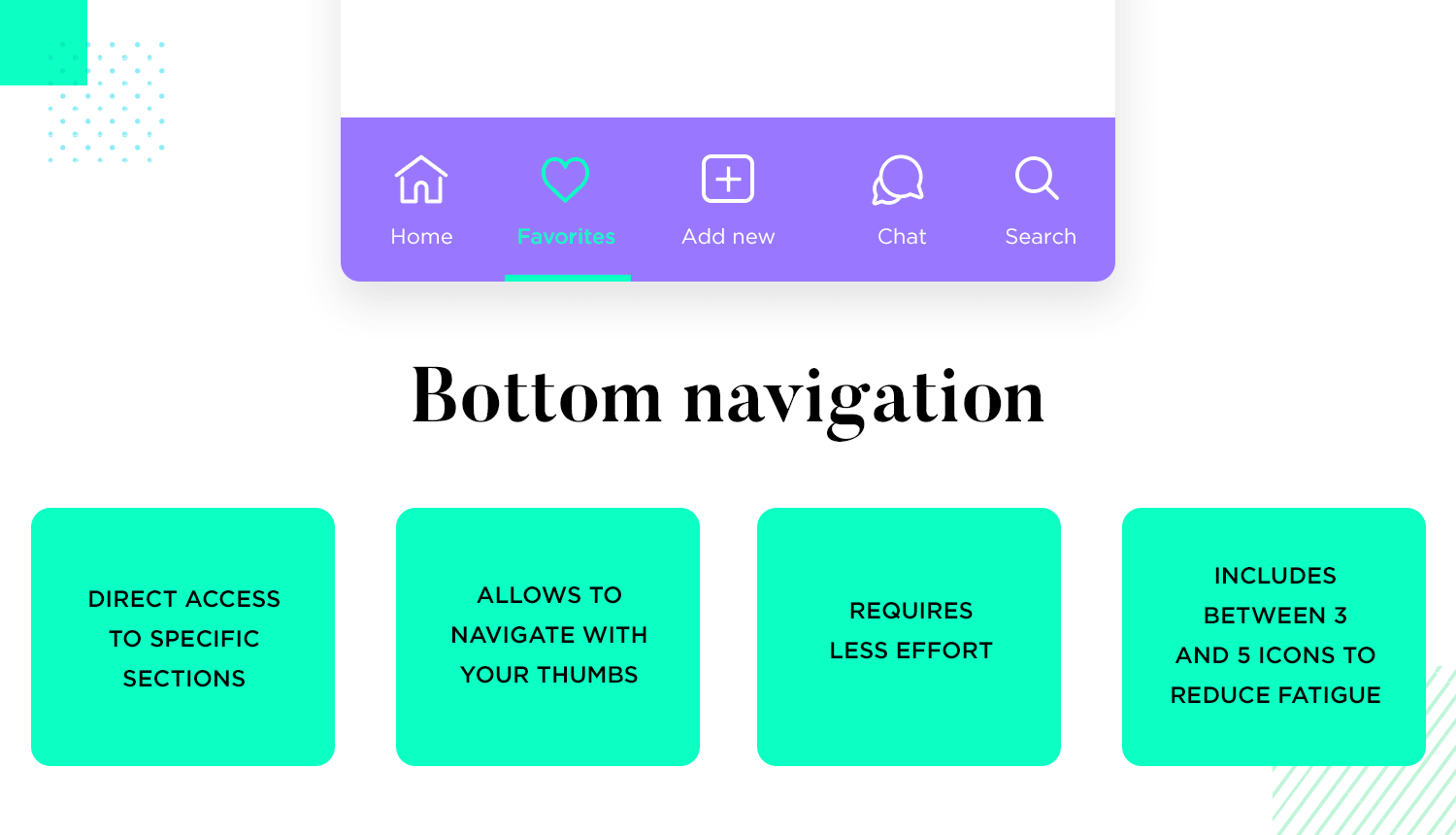
2. 하단 탐색
하단 탐색은 바로 기본 또는 보조 탐색 링크를 수집하는 탐색 모음입니다. 간단한 탭으로 사용자는 최상위 보기를 직관적으로 탐색하고 협상할 수 있습니다.

모바일 앱에서 하단 탐색이 인기 있는 이유는 대부분의 사용자가 장치를 잡은 상태에서 엄지손가락으로 편안하게 탐색할 수 있기 때문입니다.
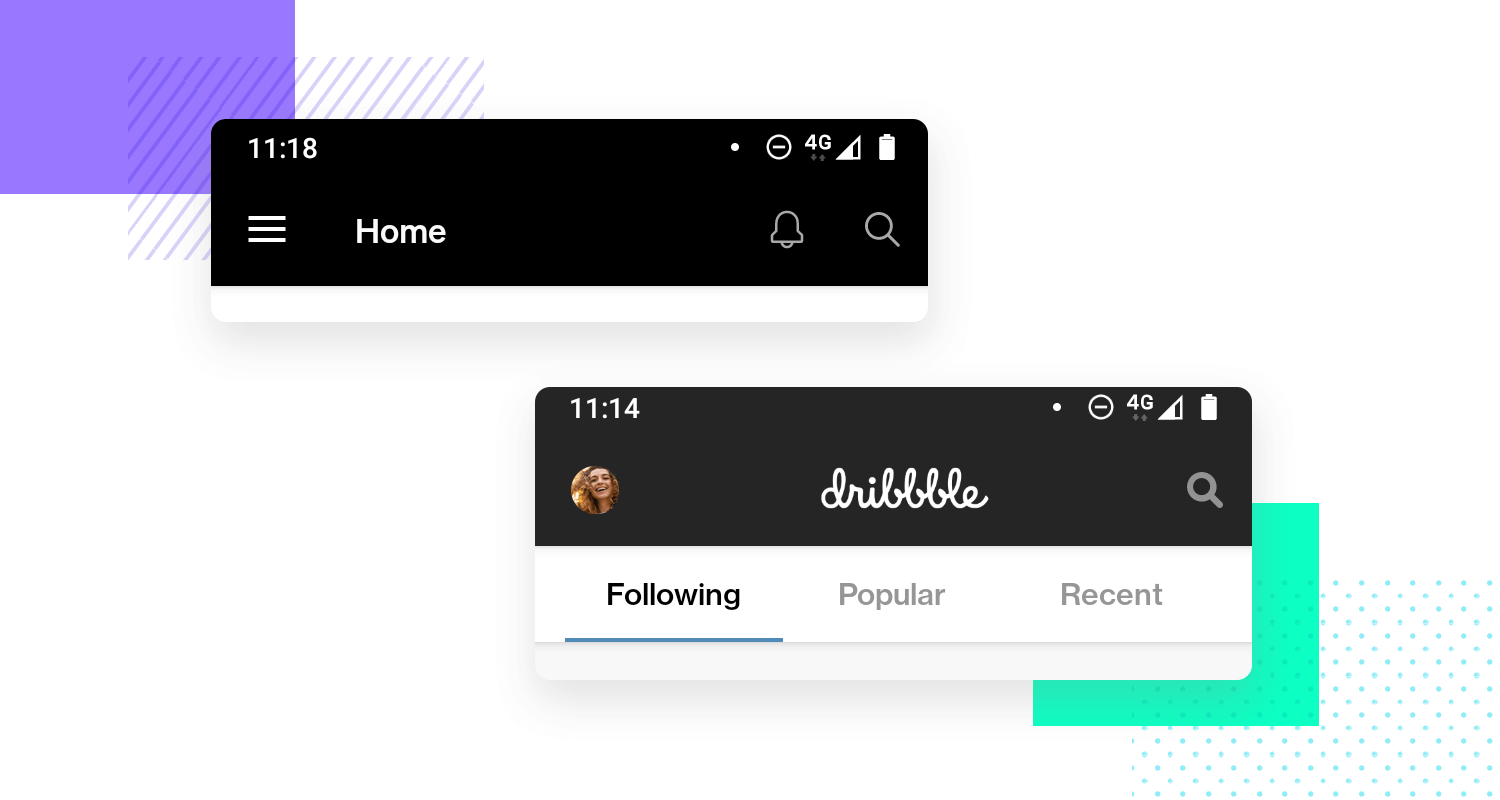
3. 상위 탐색
하단 탐색과 같은 동전의 다른 쪽. 이것은 또한 화면 상단에만 있는 탐색 모음으로 구성됩니다. 모바일 장치를 들고 있는 동안의 사용 편의성을 제외하고는 여전히 하단 탐색의 대부분의 이점을 제공합니다.

이 목록의 많은 구성 요소와 마찬가지로 상위 탐색은 종종 다른 탐색 방법과 함께 사용됩니다. 상단 표시줄은 특히 사용자가 아래로 스크롤할 때 계속 표시되는 경우 포함된 링크가 매우 중요하다는 것을 사용자에게 전달할 수 있습니다.
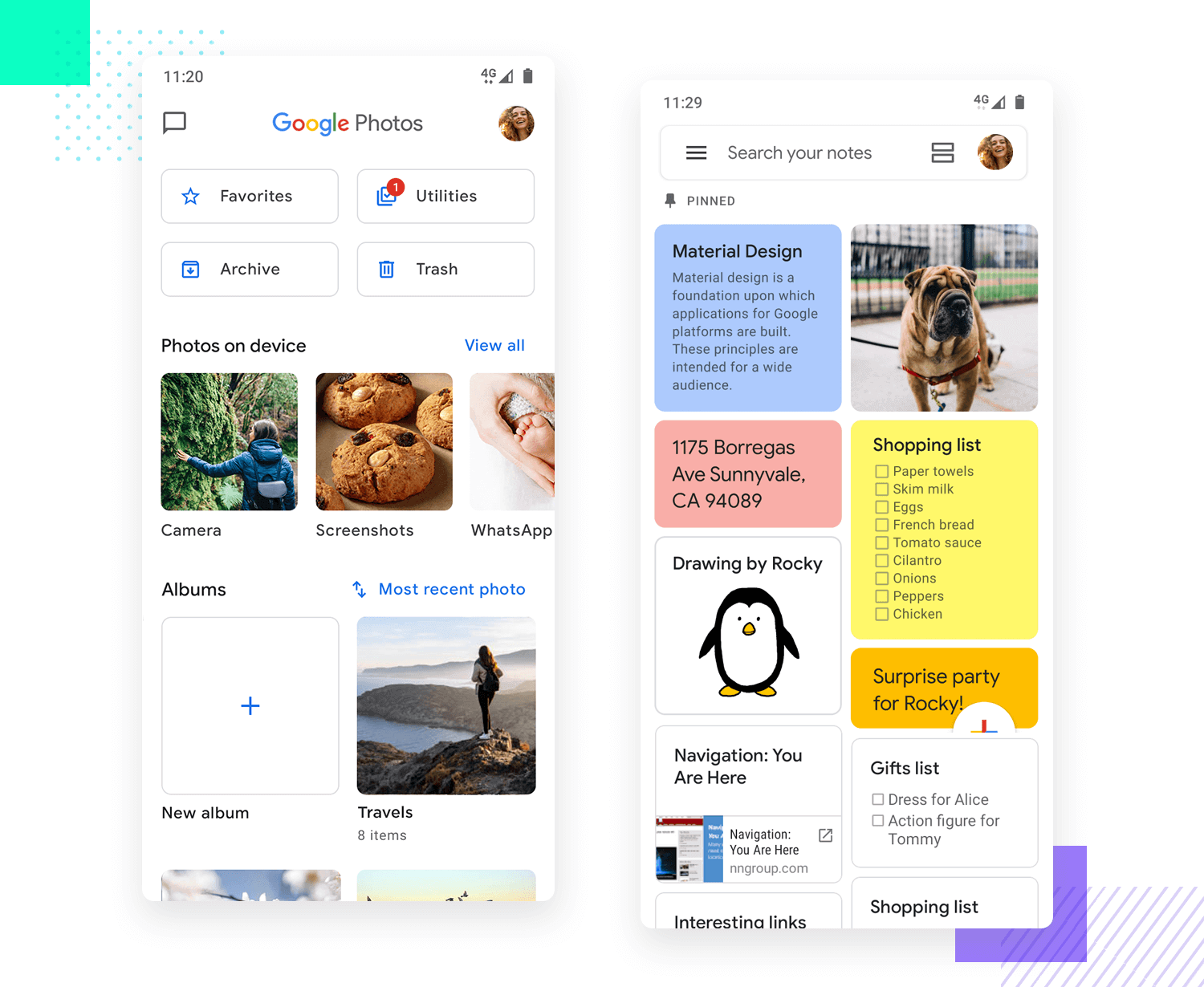
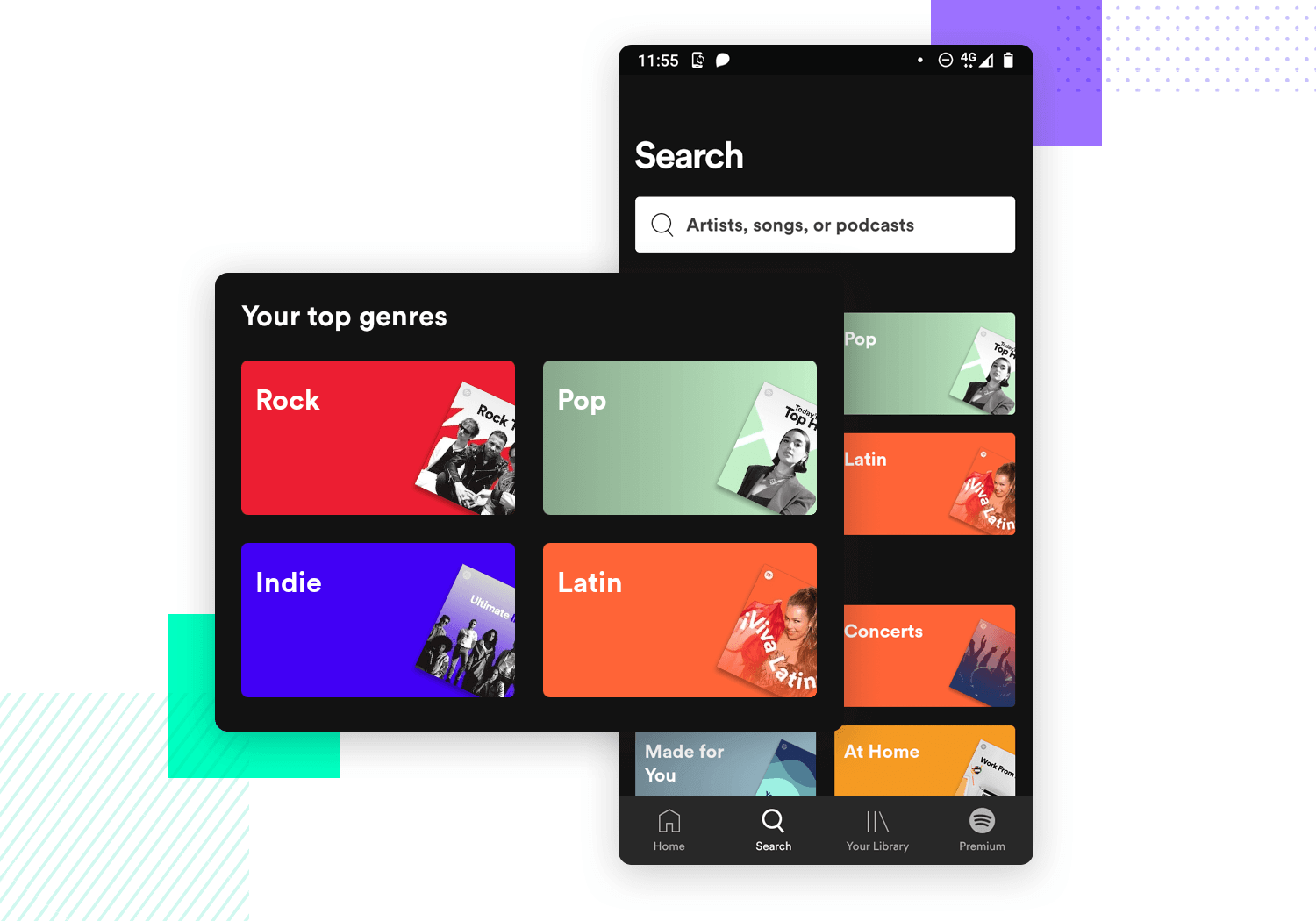
4. 카드
UI 카드는 뛰어난 디자인 패턴이며 시각적이고 사용자 정의가 가능한 특성으로 인해 모바일 UI를 돋보이게 만들 수 있습니다. 모든 모양과 크기로 제공되며 텍스트, 링크 또는 사진과 같은 다양한 요소를 한 곳에 표시할 수 있는 좋은 방법이며 모바일 앱 탐색에서 매우 인기가 있습니다.
지난 몇 년 동안 콘텐츠가 더욱 세분화되고 개인화됨에 따라 카드는 개별 정보를 한 곳에서 집계하는 방법이 유행하였습니다.

UX 디자인을 개선하기 위해 카드를 개인화하여 다양한 콘텐츠를 표시할 수 있습니다. 또 다른 장점은 카드를 가로로 스크롤할 수 있는 시점을 사용자가 즉시 알 수 있도록 하여 일반적인 사용성을 향상시킬 수 있다는 것입니다.
5. 탭
탭은 UI 패턴과 관련하여 탐색 모음과 크게 다르지 않습니다. 그들은 동일한 레이아웃을 공유합니다. 즉, 탭은 다른 화면으로 이어지는 여러 옵션의 행이 됩니다. 그러나 차이점은 탐색 모음에 서로 관련이 없는 옵션이 포함된다는 것입니다. 반면에 탭에는 상위 주제가 있는 경향이 있습니다.
예를 들어 탐색 모음에 홈 버튼이 있습니다. 홈 버튼 옆에는 검색 기능이나 해당 보기로 이동하는 즐겨찾기 버튼이 있을 수 있습니다. 관련은 없지만 이러한 버튼은 앱의 주요 기능을 나타냅니다.

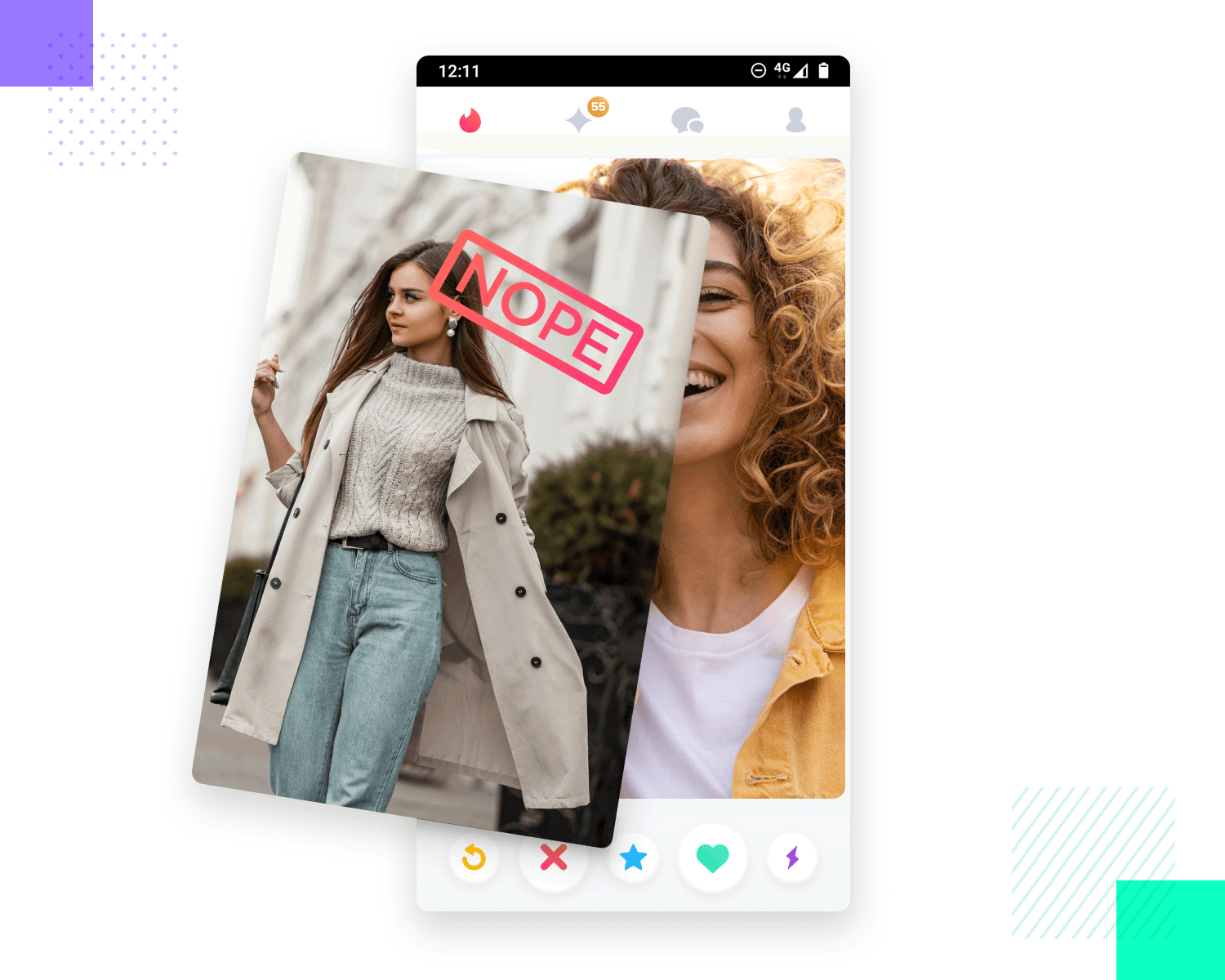
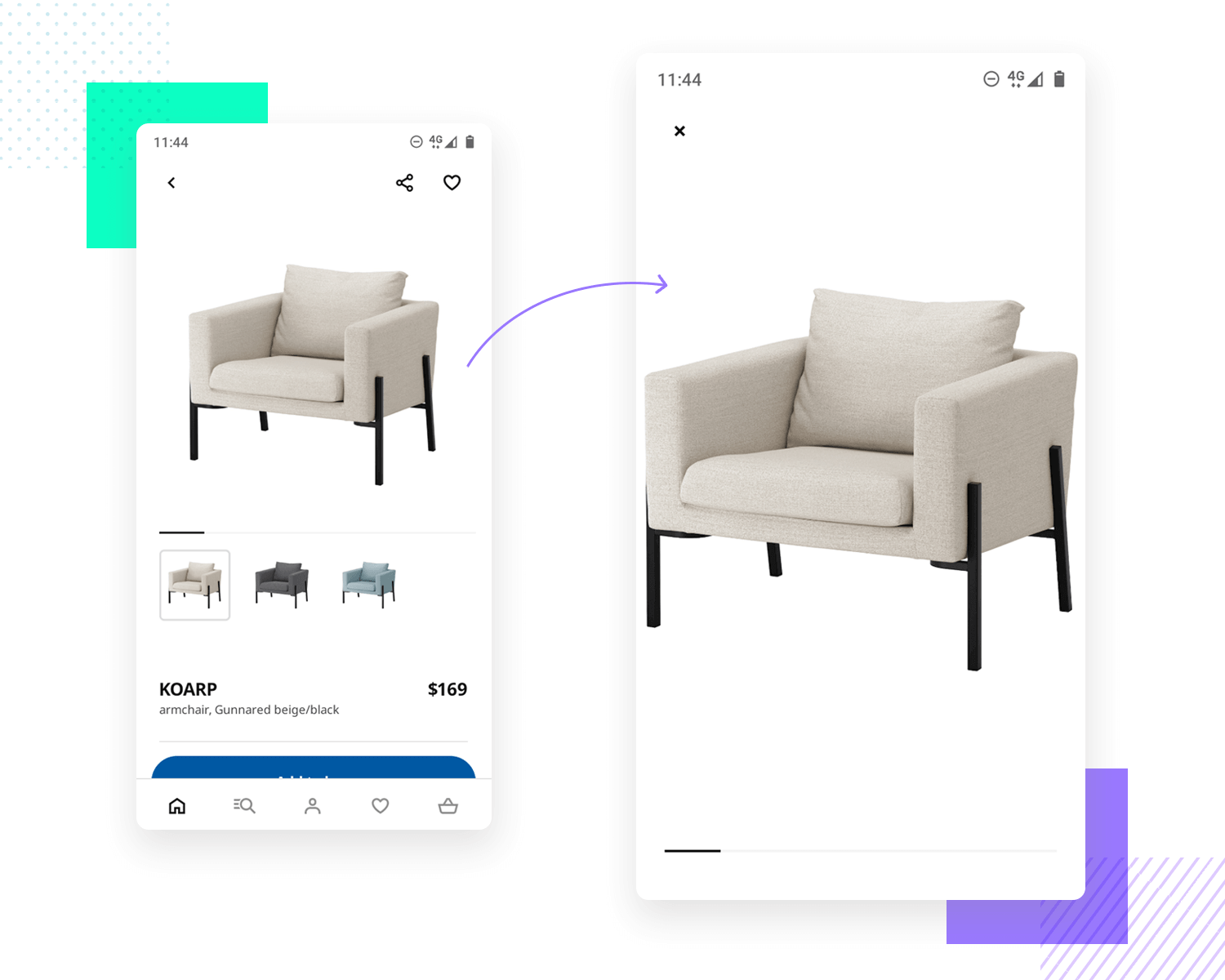
6. 제스처 기반 탐색
제스처 기반 탐색을 통해 사용자는 원하는 방향으로 빠르게 스와이프하여 앱을 탐색하거나 특정 작업을 수행할 수 있습니다. UI 탐색 패턴으로 수십 년 동안 사용되었지만 제스처 탐색은 인기 있는 데이트 앱 Tinder의 등장으로 모바일 앱 사용자 사이에서 큰 관심을 받았습니다.

이 UI 디자인 패턴의 가장 큰 장점은 제스처가 종종 직관적이고 올바른 작업을 수행하는 데 약간의 실험만 필요하기 때문에 가장 경험이 없는 사용자도 비교적 쉽게 이해할 수 있다는 것입니다.
7. 전체 화면 탐색
이 목록에 있는 많은 탐색 패턴은 모두 공간 사용을 최소화하는 것에 관한 것입니다. 이것은 화면의 대부분을 모바일 탐색 전용으로 사용하는 완전히 반대되는 접근 방식입니다. "탐색 허브"라고도 하는 이 접근 방식은 사용자를 제품의 광범위한 섹션에서 매우 구체적인 섹션으로 안내하는 데 적합합니다.
때로는 너무 많은 탐색이 다소 압도적일 수 있는 것이 사실입니다. 그러나 많은 탐색 옵션을 일관된 방식으로 제공하여 사용자가 즉시 제품의 기능을 한 번에 이해할 수 있도록 하는 방법입니다.

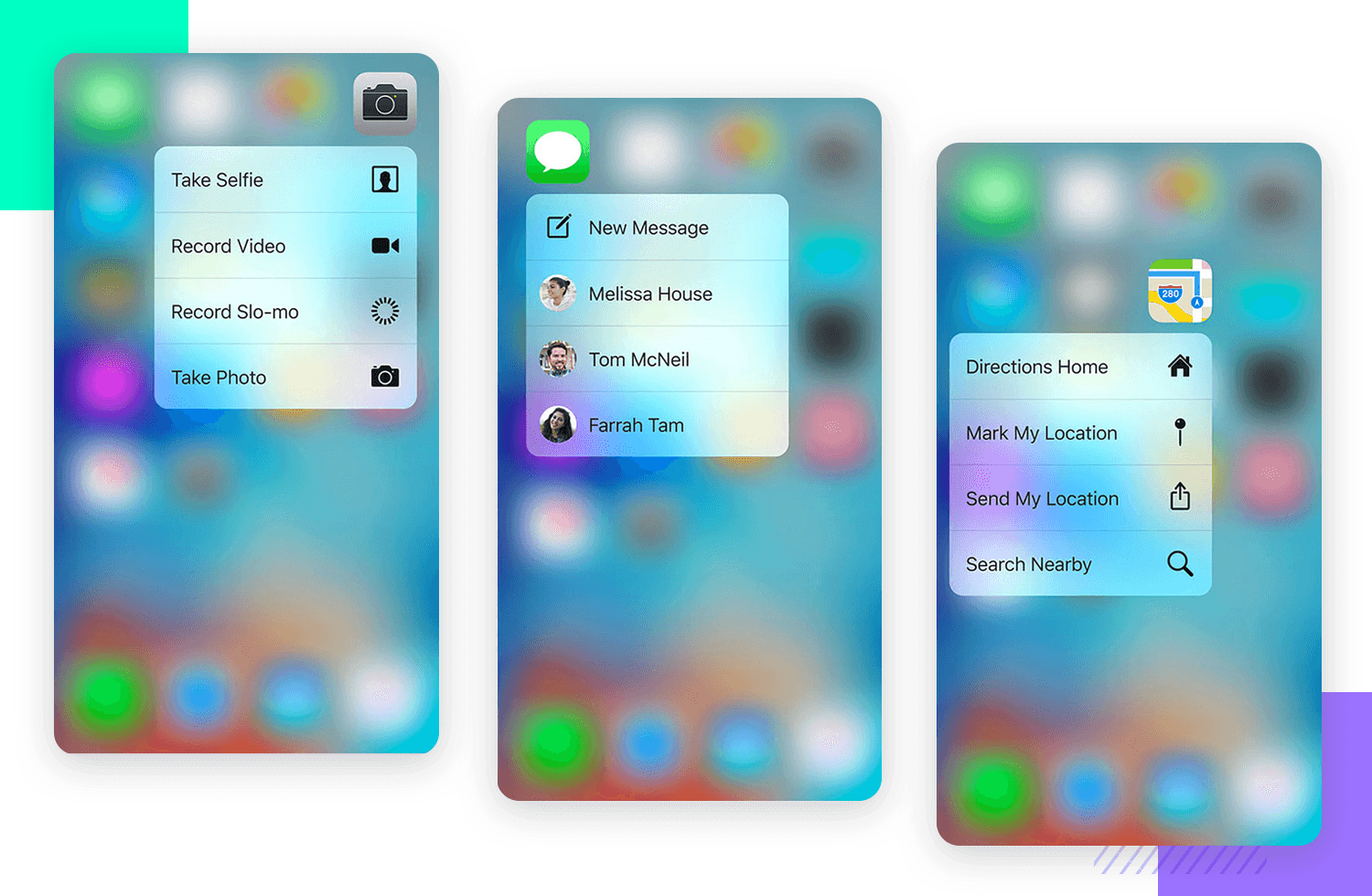
8. 3D 터치
마지막으로 3D 터치가 있습니다. iPhone의 홈 화면에서 직접 옵션을 제공하는 방법을 찾은 Apple이 처음 사용자에게 제공했습니다. 선택한 앱의 주요 작업을 보여주는 탐색 바로 가기를 만드는 방법입니다.
이 모바일 탐색의 또 다른 일반적인 용도는 콘텐츠 미리보기입니다. 이메일 받은 편지함이나 기사 목록과 같은 콘텐츠 옵션 목록을 다룰 때 사용자에게 미리보기를 제공하는 좋은 방법이 될 수 있습니다.

3D 터치를 통해서만 중앙 기능에 액세스할 수 없다는 점을 기억할 가치가 있습니다. 모바일 탐색은 사용자가 3D 터치 옵션을 찾지 않고도 주요 기능을 찾을 수 있도록 명확한 경로를 제공해야 합니다.
1. 페이스북
Facebook은 햄버거 메뉴, 상단 탐색 모음 및 하단 탐색 모음을 사용합니다.

2. 애플의 3D 터치
Apple은 휴대전화용으로 완전히 새로운 유형의 바로 가기를 만들었으며 동시에 뛰어난 사용성을 제공했습니다. 몇 가지 제한 사항이 있는 것은 사실이지만 여전히 사용자에게 탐색 옵션을 제공하는 인상적인 방법입니다.

3. 스포티파이
Spotify는 사용자가 콘텐츠를 검색할 수 있는 동적인 방법으로 카드를 사용하는 홈페이지의 모든 카드에 관한 것입니다. Spotify는 사용자가 새로운 음악적 지평을 발견하도록 독려하여 전체 사용자 경험을 개선하는 것으로 유명합니다.

카드는 매우 시각적인 방식으로 이루어지며 각 카드의 핵심 아이디어를 강조합니다. 보너스로 앱의 기본 탐색과 관련하여 무거운 작업을 수행하는 하단 탐색 모음도 있습니다. 전반적으로 새로운 사용자도 쉽게 이해하고 탐색할 수 있습니다.
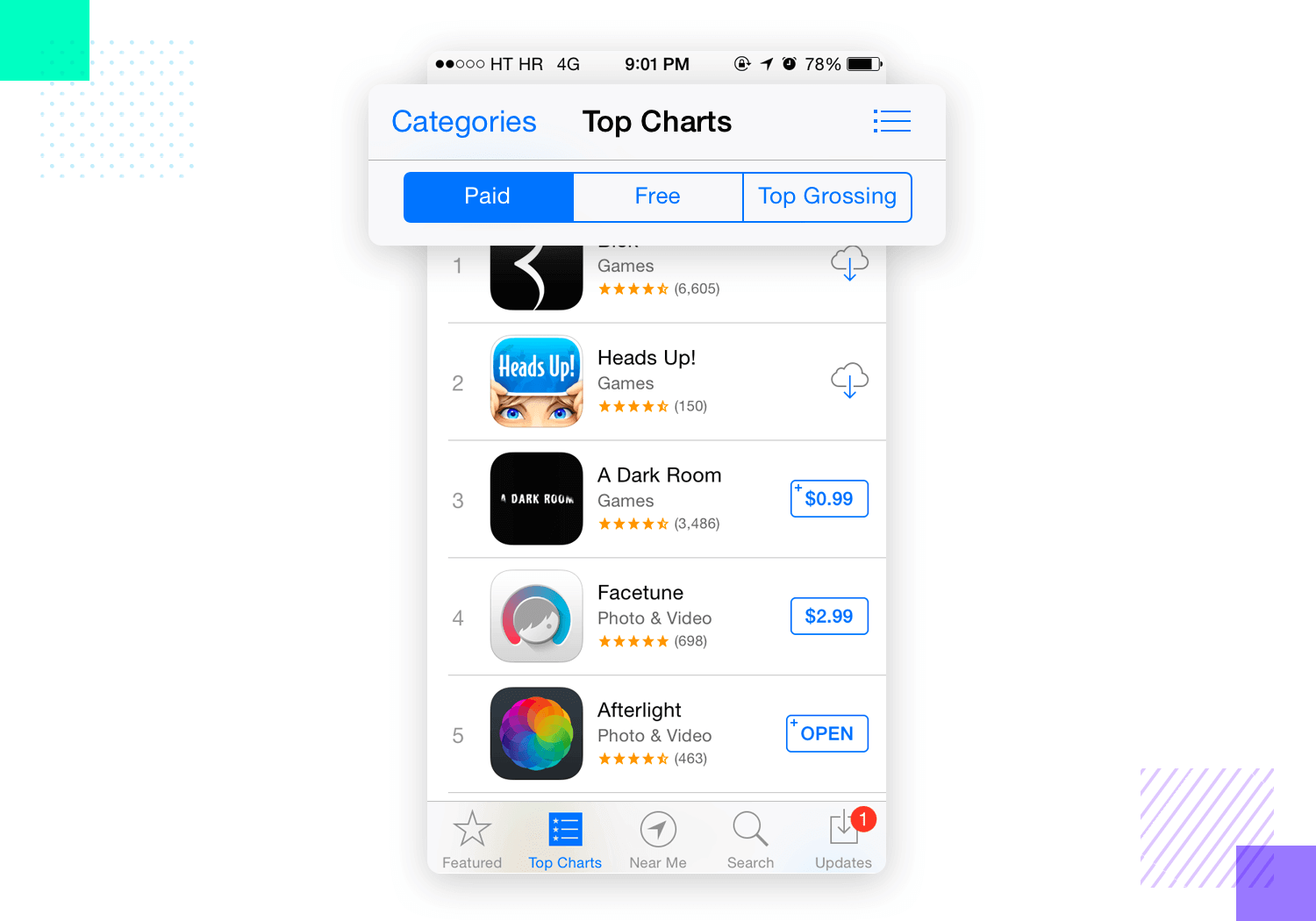
4. 앱 스토어의 탭
App Store는 모바일 탐색에 탭을 사용하는 훌륭한 예입니다. 동일한 콘텐츠의 여러 측면을 터치하는 탭과 함께 탐색 디자인의 이론을 완벽하게 반영하고 있음을 알 수 있습니다.

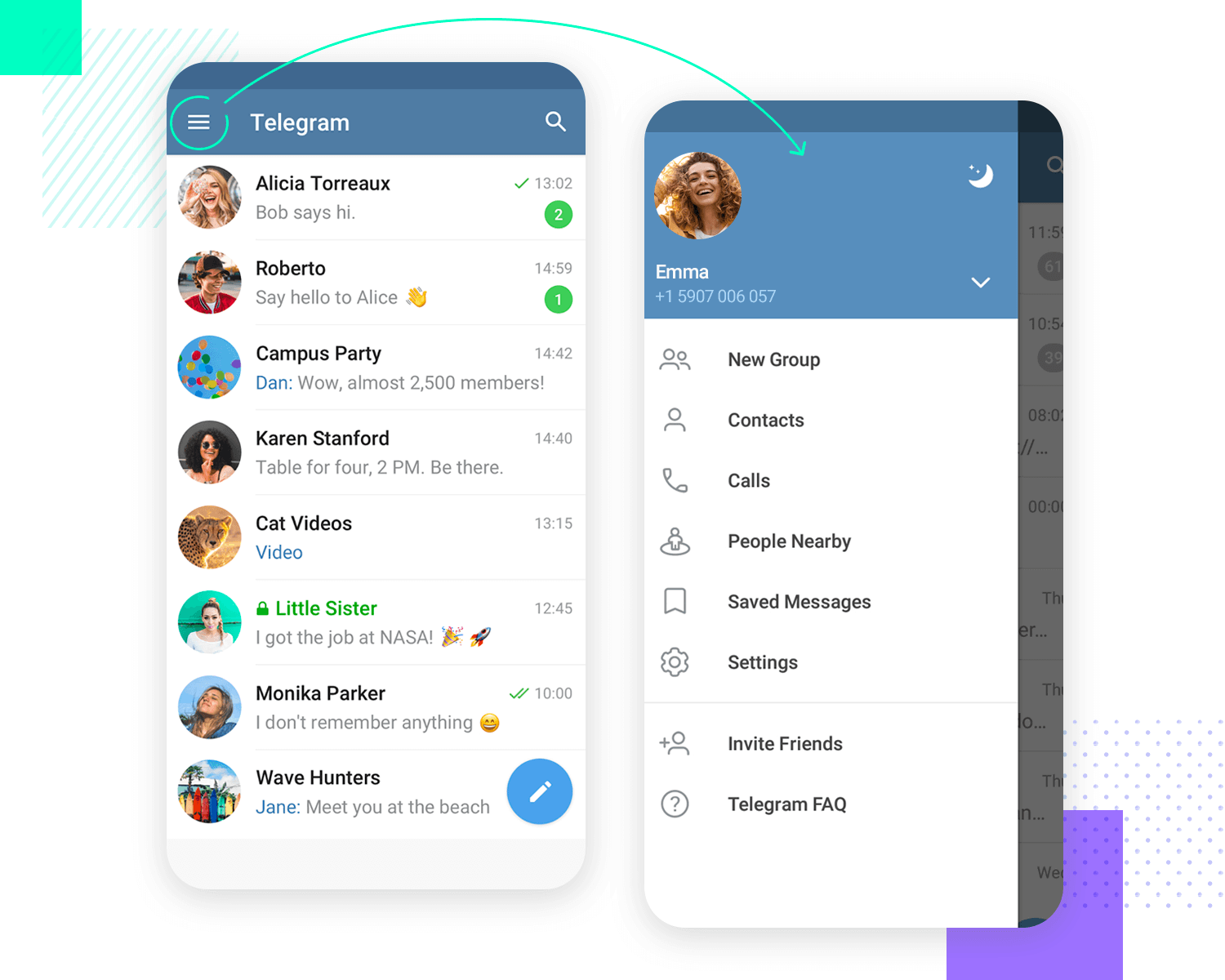
5. 텔레그램
이것은 직장에서 겸손한 햄버거 메뉴의 좋은 예입니다. 텔레그램은 최근 사용자의 개인정보를 처리하는 것과 손쉬운 UI 디자인으로 많은 주목을 받고 있다. 이 앱은 사용자에게 필요할 수 있는 모든 주요 탐색 옵션을 제공하는 햄버거 메뉴와 함께 누구나 사용할 수 있습니다.

이것은 햄버거 메뉴의 강점을 보여주는 완벽한 예입니다. 확장 메뉴는 찾기, 사용 및 이해가 매우 쉽기 때문에 누구나 즉시 인식합니다. 이 모든 것이 인터페이스에서 귀중한 공간을 거의 차지하지 않는 간단한 아이콘으로 이루어집니다.
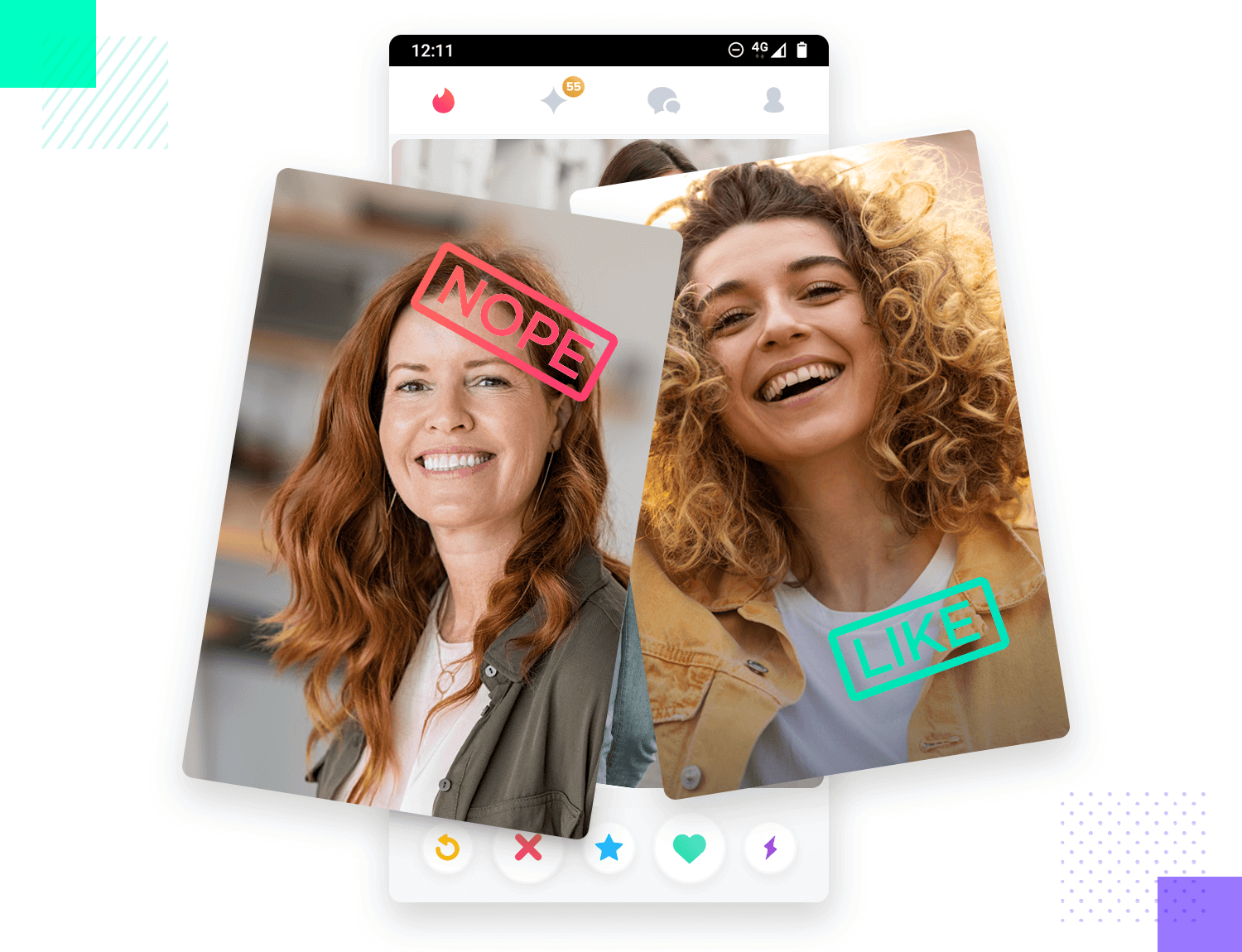
6. 틴더
앱이 사람들이 온라인 데이트에 대해 생각하는 방식에 큰 영향을 미치고 있다는 사실을 우리 모두 알고 있습니다. 제스처 기반 탐색은 Tinder에 의해 발명되지 않았지만 앱은 확실히 대중에게 그것을 가져다주었습니다. 고전적인 왼쪽 또는 오른쪽 스와이프 패턴은 모든 것을 역동적이고 쉽고 재미있게 유지하는 것입니다. 앱에 대해 어떻게 생각하든 모바일 탐색 디자인에는 분명히 장점이 있습니다!

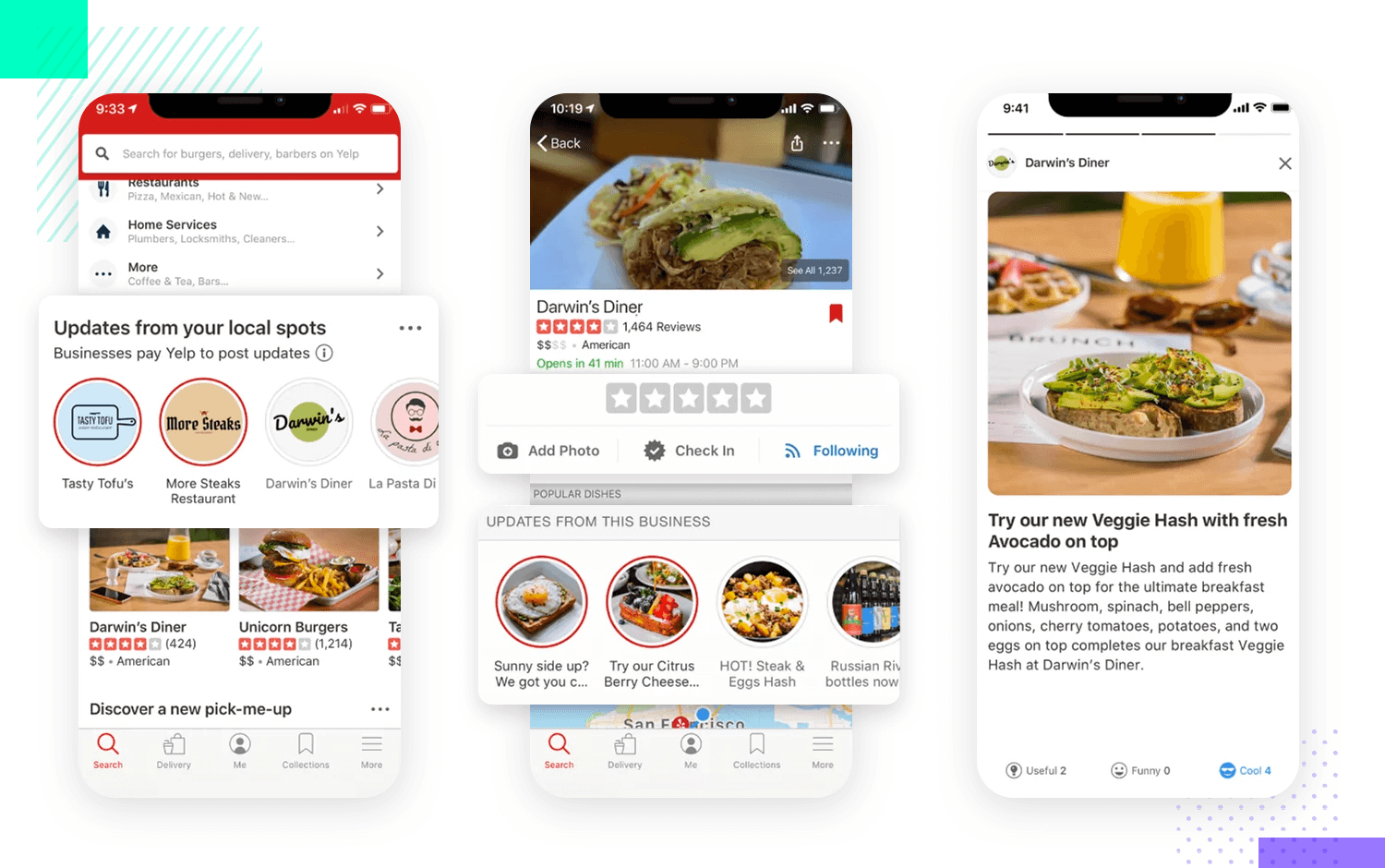
7. 옐프
Yelp는 전체 화면 탐색 환경을 만들 때 약간 다른 접근 방식을 취합니다. 우리는 플랫폼이 탐색 옵션을 사용하여 사용자를 진정으로 관심이 있는 카테고리로 안내하여 도로를 역동적이고 쉽게 만드는 것을 좋아합니다.

출처: https://www.justinmind.com/blog/mobile-navigation/
Mobile navigation: patterns and examples
Navigation is known to be the backbone of any app - but how can we make it intuitive and seamless? What patterns are most popular? Read on to find out!
www.justinmind.com
https://developer.apple.com/design/human-interface-guidelines/ios/app-architecture/navigation/
'IOS > HIG(UI,UX)' 카테고리의 다른 글
| [HIG] 3D touch (0) | 2022.06.05 |
|---|---|
| [HIG] Settings (0) | 2022.05.29 |
| [HIG] Accessing User Data and Resources (0) | 2022.05.29 |
| [HIG] Modality (0) | 2022.05.29 |
| [HIG]Loading (0) | 2022.05.23 |